2.2.5.4
การสร้างงานแอนิเมชันแบบเฟรมต่อเฟรม
(Frame by Frame)
การสร้างภาพเคลื่อนไหวแบบนี้ เป็นการสร้างคีย์เฟรมหลายๆ
คีย์เฟรมต่อเรียงกัน
แต่ละ เฟรมจะเป็นอิสระต่อกันการแก้ไขเฟรมใดเฟรมหนึ่งไม่ส่งผลต่อเฟรมอื่นๆ ซึ่งหลักๆ มีอยู่ 3 รูปแบบคือ
1. การสร้างข้อความเคลื่อนไหว
2. การสร้างภาพเคลื่อนไหวแบบย้ายตำแหน่งวัตถุ
3. การสร้างภาพเคลื่อนไหวแบบย่อ-ขยายวัตถุ
รูปแบบที่ 1 การสร้างข้อความเคลื่อนไหว
ขั้นที่ 7 จากนั้นบันทึกจะได้ไฟล์ Movie
เป็น .swf
รูปแบบที่ 2. การสร้างภาพเคลื่อนไหวแบบย้ายตำแหน่งวัตถุ
ขั้นที่ 4 ทำซ้ำขั้นที่ 2 คือ คลิกขวาที่เฟรมถัดไปคือเฟรมที่ 3 หรือ
กดปุ่ม F6 เพื่อเพิ่ม คีย์ เฟรม จากนั้นใช้ลูกศรสีดำ
(Selection Tool) คลิกแล้วย้ายตำแหน่งวัตถุอีกเล็ก น้อย
ขั้นที่
5 เพิ่มคีย์เฟรมต่อไปเรื่อยๆ
และขยับวัตถุไปเรื่อยจนกระทั่งได้ภาพเคลื่อนไหวตาม ต้องการจากนั้นตรวจสอบการเคลื่อนไหวโดยการคลิกที่หัวอ่าน(Play
Head) แล้ว ลากเมาส์ซ้าย-ขวา
ขั้นที่
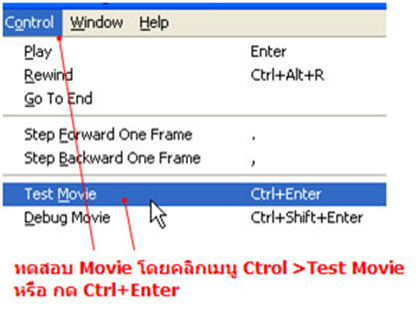
6 กด Ctrl + Enter หรือ
คลิกที่เมนู Control > Test Movie เพื่อชมตัวอย่าง
รูปแบบที่ 3. การสร้างภาพเคลื่อนไหวแบบย่อ-ขยายวัตถุ
การเปลี่ยนขนาดวัตถุให้ใหญ่ขึ้นหรือเล็กลงเป็นอีกรูปแบบหนึ่งของการสร้างภาพ เคลื่อนไหวตัวอย่างเช่นการทำให้วัตถุเคลื่อนที่จากตำแหน่งที่อยู่ไกลมาใกล้เป็นต้น
ขั้นที่ 6 คลิกขวาที่เฟรมที่ 2 เลือก Insert Keyframe หรือ กดปุ่ม F6 เพิ่มคีย์เฟรม แล้ว ขยายภาพให้ใหญ่ขึ้นเล็กน้อย
ขั้นที่ 9 กด Ctrl+ Enter เพื่อแสดงผลงาน
หากต้องการทำให้ภาพใหญ่เป็นเล็กต้องทำให้ภาพในตำแหน่งเฟรมที่ 1
เป็นภาพขนาดใหญ่ เฟรมถัดไปค่อยๆปรับให้เล็กลงเรื่อยๆทีละเฟรม






















ไม่มีความคิดเห็น:
แสดงความคิดเห็น